Draft Web Page and Website Standards
Describes CDE’s requirements for web pages. This document is part of the CDE Web Standards.- Introduction
- Requirements for All Web Pages
- Additional Requirements if Developed by CDE Staff or on Behalf of CDE
- Additional Requirements for Specific Web Pages and Websites
- Required Testing
- Additional Information and Resources
- Checklists
Introduction
This section of the California Department of Education (CDE) Web Standards provides requirements for web pages (and by extension websites) that are developed, procured, maintained, or used under its responsibility.
This section is one part of the CDE Web Standards. For any given web content, one or more parts of the CDE Web Standards may be applicable. Visit the CDE Web Standards Home page for more information.
CDE uses a content management system for its primary public website (www.cde.ca.gov) and for its private intranet website. Requirements that are assumed to be compliant with these standards when using CDE's content management system (Adobe Contribute and CDE's own WebNETS system) are denoted with an asterisk (*).
Requirements for All Web Pages
Web pages that CDE develops, maintains, procures, or uses must meet all of the standards in this sub-section without regard to how or where the web page is made available on the web. Sub-sections that follow add additional requirements in specific circumstances.
[WEB-101] Section 508 and WCAG 2.0 at the AA level
Web pages must comply with federal Section 508 and conform to the Web Content Accessibility Guidelines (WCAG) 2.0 at the AA level. Whenever the standards that follow are not adequate for achieving compliance with federal Section 508 and conformance to WCAG 2.0 at AA, the web page either needs to be modified to bring it into compliance/conformance or it cannot be used.
[Resources: Federal Section 508
![]() , WCAG 2.0
, WCAG 2.0
![]() ]
]
See also the Accessibility Section of these CDE Web Standards.
[Supports: California State Information Management Manual Section 25
![]() , California Government Code Section 7405
, California Government Code Section 7405 ![]() , and Section 508 of the Rehabilitation Act of 1973
, and Section 508 of the Rehabilitation Act of 1973 ![]() ]
]
[WEB-102] Web Page Features and Styles
Ensure that the web page or website is .
- Ensure that valid code has been used and that tags have been used for their intended purpose. For example:
- Valid HTML
- Valid ARIA
- * Web pages must work correctly with Internet Explorer (IE), Version 11 and the current stable release and one previous release of:
- Apple Safari
- Google Chrome
- Microsoft Edge
- Mozilla Firefox
- * New websites must have a responsive web design (RWD) and be optimized for a variety of screen sizes from small (smart phone) to large (desktop or laptop).
- * All web pages must print correctly.
- * Websites must include a "skip navigation" or "skip to content" link or function to shortcut to bypass repeated navigational content and jump to the main page content.
- Set the language for the web page.
[Resources: - Specify the language for a passage or phrase when it is different from the primary language.
[Resources: - * Use cascading styles and in the following order whenever possible:
- External or shared style sheets
- Internal style sheets
- Inline styles
- Use List tags for list elements.
See WEB-110 for specific requirements for use of headings in web pages.
[Supports WCAG 2.0 sections 1.3.1 (Info and Relationships)
![]() , 2.4.5 (Multiple Ways)
, 2.4.5 (Multiple Ways)
![]() ,
3.1.1 (Language of Page)
,
3.1.1 (Language of Page)
![]() , 3.1.2 (Language of Parts)
, 3.1.2 (Language of Parts)
![]() , 3.2.3 (Consistent Navigation)
, 3.2.3 (Consistent Navigation)
![]() , and 4.1.1 (Parsing)
, and 4.1.1 (Parsing)
![]() ]
]
[WEB-103] Layout, Organization, and Required Elements
- Don't use spaces or extra line breaks to create layout.
- Avoid visual-only styles and recognize that web pages are designed to reflow and will display differently depending on the user's screen size, settings, and web browser.
- Exception: A single extra line may be added between lines (e.g., of text or list items) if no vertical space is present.
- * There is a skip navigation link on each web page and it is the first focusable element.
[Resources: - U.S. Department of Health and Human Services - Required Fixes for HTML Files - Skip Navigation is Missing

- U.S. Department of Health and Human Services - Required Fixes for HTML Files - Skip Navigation is not the First Element

- U.S. Department of Health and Human Services - Required Fixes for HTML Files - Skip Navigation is Present but not Functioning or Coded Properly

- U.S. Department of Health and Human Services - Required Fixes for HTML Files - Skip Navigation is Anchored to the Wrong Portion of the Page

- U.S. Department of Health and Human Services - Required Fixes for HTML Files - Skip Navigation is Unavailable to Keyboard Users
 ]
]
- * There is an accessible visual cue for each tab stop.
[Resources:
- * The web page is navigable and in the expected order when used with a keyboard only or assistive technology.
- The content reads in the correct order.
[Resources:- U.S. Department of Health and Human Services - Required Fixes for HTML Files - Tab Order Does Not Match Visual Order

- U.S. Department of Health and Human Services - Required Fixes for HTML Files - Elements are not Accessible by Keyboard and Assistive Technology

- U.S. Department of Health and Human Services - Required Fixes for HTML Files - Menus are not Accessible by Keyboard and Assistive Technology

- U.S. Department of Health and Human Services - Required Fixes for HTML Files - Keyboard Trap is Present

- U.S. Department of Health and Human Services - Required Fixes for HTML Files - Elements are not Accessible by Keyboard and Assistive Technology
 ]
]
- U.S. Department of Health and Human Services - Required Fixes for HTML Files - Tab Order Does Not Match Visual Order
- The content reads in the correct order.
- * Use of dynamic content changes is accessible and Accessible Rich Internet Applications (ARIA) is used appropriately when needed.
[Resources:- U.S. Department of Health and Human Services - Required Fixes for HTML Files - Accessible Notification of Content Updates is Missing

- U.S. Department of Health and Human Services - Required Fixes for HTML Files - Focus is not Shifted to New Content

- U.S. Department of Health and Human Services - Required Fixes for HTML Files - Tree and Outline Node Components are not Accessible by Keyboard and Assistive Technology Users

- U.S. Department of Health and Human Services - Required Fixes for HTML Files - Focus is not Shifted to New Content
 ]
]
- U.S. Department of Health and Human Services - Required Fixes for HTML Files - Accessible Notification of Content Updates is Missing
- * Attribution of ownership/authorship
- Each web page must clearly indicate the owner or author of the web page's content.
- Usually the website logo or branding serves this purpose.
- Add supplementary information if the owner/author is different from the website owner.
- Each web page must clearly indicate the owner or author of the web page's content.
- Maintain consistency in formatting and layout.
- Where style considerations are left to web page and website creators, ensure that there is consistency in usage styles throughout the web page and website.
- For example: spelling; capitalization; use of bold, italics, underlines; alignment of text and table contents
[Supports CDE Requirements and WCAG 2.0 sections 1.3.2 (Meaningful Sequence)
![]() , 2.1.1 (Keyboard)
, 2.1.1 (Keyboard)
![]() , and 2.4.3 (Focus Order)
, and 2.4.3 (Focus Order)
![]() ]
]
[WEB-104] Text and Content
Uses Valid Text
Ensure the integrity and viability of the text content in the document. Text content is comprised of easy to read standard characters in widely available characters sets (fonts). Except for some proper nouns, the text forms standard words.
- All visible text renders correctly as text.
- Ensure that line breaks do not cause words to merge together to form misspellings.
- Text is not included as a picture.
- Ensure that there are no spelling errors.
- No grammar errors.
Fonts
- * Use easy to read fonts that are commonly available on most devices.
- Comparable in readability to Arial 12pt. or larger.
- For example: Arial, Helvetica, Times New Roman, Times, Courier New, Courier, Verdana, Georgia, Palatino, or Garamond
Abbreviations
- All but the most common abbreviations are spelled out.
- Very common abbreviations that do not need to be spelled out include common street address abbreviations, personal titles used before surnames, and ‘N/A’.
- All other abbreviations (including CDE-specific or education-specific) abbreviations must be spelled out and defined on the first use of the abbreviation (defining the abbreviation) or at the next available opportunity if there is not enough room.
- Abbreviations must be spelled out and defined on first use within each Accordion feature where abbreviations are present, unless already defined above the Accordion feature, and outside of an Accordion feature. (Updated 14-Oct-2021)
Device-Specific Words
- Do not use device-specific words when there is any alternative that works.
- Do not use words such as "click" or "hover" when words like "select" or "navigate" are available.
- Do not use words such as "click" or "hover" when words like "select" or "navigate" are available.
Special Characters and Symbols
- Use appropriate special characters/symbols in place of keyboard symbols. For example, do not use:
- Underline with the plus sign for plus/minus (±)
- Asterisk (*) or letter 'x' for the multiplication sign (×)
- Slash for the division sign (÷) or the division slash (∕)
- Hyphen for the minus sign (−)
- Three periods in a row for the horizontal ellipsis (…)
- Horizontal lines or underlines to express summation or division
Note 1: The plus sign (+) and equals sign (=) are keyboard characters that can be used for math without inserting a special character.
Special Character Name Special Character Symbol HTML Character Entity Plus or minus ± ±
±
&PlusMinusDivision Sign ÷÷
÷Division Slash ∕ ∕ Minus Sign −−Multiplication Sign ××Horizontal Ellipsis ……
[Resources:
See WEB-109 for additional requirements when special characters or symbols are used.
See WEB-202 for additional requirements for web pages authored by or on behalf of CDE staff.
[WEB-105] Metadata
- Has a unique metadata title that identifies the web page.
- The metadata title should match (exact is not necessary) the H1 page title
- The metadata title should match (exact is not necessary) the H1 page title
- Has a metadata description that describes the web page, its audience, purpose, or usage.
See WEB-403 for additional requirements for web pages posted to the primary CDE website and the CDE Intranet website.
[Supports: WCAG 2.0 Section 2.4.2 (Page Titled)
![]() ]
]
[WEB-106] Hyperlinks
- Links are not broken. At CDE, a broken link is defined as a link that:
- Does not work
- Returns an http 404 error
- Does not resolve to the indicated content
- Links are used consistently throughout the web page.
- The purpose of the link can be determined from the link alone, its nearby text, or its column header (e.g., no “click here” or “more” links).
- Hyperlinks are easily distinguished visibly from non-linked content (e.g. color difference, underlines).
- Ensure that the spaces before and after the hyperlink are not linked.
- Ensure that what appears to be a single link is not actually multiple links.
- Links within the same website must be relative
- That is, should not include the full URL.
- That is, should not include the full URL.
See WEB-107 to learn more about color contrast requirements in web pages. Color contrast requirements apply to all states of a hyperlink: unvisited, visited, hover, and active.
See WEB-305 for additional requirements for web pages posted to websites using the CDE domain: 'cde.ca.gov'.
[Supports: WCAG 2.0 Section 2.4.4 (Link Purpose In Context)
![]() ]
]
[WEB-107] Color
Color Contrast
Ensure sufficient color contrast between all content that conveys meaning (including all text) and its background at the WCAG 2.0 AA level.
- Ensure that the color difference has a contrast ratio that is at least 4.5 to 1.
[Resources: - Web Accessibility in Mind, Color Contrast and Color Contrast Checker

- Web Accessibility in Mind, Web Accessibility Evaluation Tool (WAVE)

- U.S. Department of Health and Human Services - Required Fixes for HTML Files - Color Contrast is Insufficient
 ]
]
- Text that is large, which is 18pt. (or 14pt. bold or italicized) must have a color contrast ratio of at least 3 to 1.
[Resources: - Web Accessibility in Mind, Color Contrast and Color Contrast Checker

- Web Accessibility in Mind, Web Accessibility Evaluation Tool (WAVE)
 ]
]
- For gradient backgrounds or text, measure at the combination with the least contrast to determine compliance.
When Color Alone Conveys Meaning
- In a chart or graphic where colors convey meaning, ensure that there is another method of conveying meaning. For example, use different types of dotted lines, fill textures, or ensure that colors map to shades that will be clearly different in gray scale (e.g., when printed in black and white).
[Resources: - Where color alone conveys meaning, equivalent text is necessary as the primary method to describe meaning.
[Resources:
See WEB-112 for additional requirements for web pages that use form fields.
See WEB-306 for additional requirements for web pages posted to CDE’s Main and Intranet websites.
See WEB-501 for additional requirements for web pages posted to California School for the Blind websites.
[Supports: WCAG 2.0 Section 1.4.3 (Contrast Minimum)
![]() ]
]
[WEB-108] Images
Images are used with the following preconditions:
- Are only used with the permission of the copyright holder. This is established in one of the following ways for each image used:
- CDE is the copyright holder or the image is owned by or on behalf of CDE (taken, created, or purchased outright for CDE use).
- Explicit permission to use the image for its intended use has been obtained (free or paid).
- There is explicit information to show that permission is not required for the intended use.
- When CDE is not the copyright holder, documentation that establishes CDE's permission to use the image is retained as long as the image is used.
Note: Searching the Internet for available pictures or via a Google image search does not establish permission for CDE to use an image.
- Except for stock photos where clearance has been established, permission has been obtained from a parent or guardian for all minor children that appear in the image.
- Appropriate permission has been obtained for all use of the Official Seal of the California Department of Education.
- Flashing or animated images are not used.
- Use only JPG, GIF, or PNG formatted images.
- Don't include graphics of actual signatures.
- A stylized graphic of a signature can be used.
- When necessary, consider adding
- Original Signature on File
- Original signed by [name of signer(s)]. A hard copy of the signed document is available by contacting [name and contact].
See WEB-307 for additional requirements for web pages posted to websites using a .cde.ca.gov domain.
[Supports: CDE requirements and WCAG 2.0 Section 3.2.4 (Consistent Identification)
![]() ]
]
[WEB-109] Equivalent Text
Image Equivalent Text Methods
- Informative images (e.g., with content or that convey meaning) must have an equivalent in text.
- Non-informative images (e.g., decorative-only) must use the null set ("") so that assistive technology will skip these images.
[Resources:
- U.S. Department of Health and Human Services - Required Fixes for HTML Files - The Alt Attribute is Missing from Images

- U.S. Department of Health and Human Services - Required Fixes for HTML Files - Alternative Text is Incorrect

- U.S. Department of Health and Human Services - Required Fixes for HTML Files - Noninformative Images have Alternative Text

- U.S. Department of Health and Human Services - Required Fixes for HTML Files - Linked Image is Missing Alternative Text
 ]
]
There are three different ways to provide allowable equivalent text and each way has its own requirements:
- Adjacent Text
- The text adjacent to the image provides content that is fully equivalent to the image.
- If the image is not introduced in the adjacent text and the existence of the image can be ignored (because the content the image provides is fully and equivalently described in adjacent text) the image alternative text (alt text) must be blank.
- If the image is introduced (e.g., mentioned in the text or indicated with a title or caption), the image alternative text must provide the name of the image and indicate that it is a visual representation of adjacent text.
- It is unlikely that the adjacent text will be considered fully equivalent to the image if the author did not plan ahead for accessibility.
- Alternative Text (or Alt Text)
- This is text that describes the image that is added to the image in the background if it can describe the content and purpose of the image equivalently in around 15 words or less. Alternative text can never exceed 30 words.
[Resources:- World Wide Web Consortium (W3C), Technique G94 (Providing Short Text Alternative)

- Web Accessibility in Mind, Alternative Text

- U.S. Department of Health and Human Services - Required Fixes for HTML Files - The Alt Attribute is Missing from Images

- U.S. Department of Health and Human Services - Required Fixes for HTML Files - Alternative Text is Incorrect
 ]
]
- World Wide Web Consortium (W3C), Technique G94 (Providing Short Text Alternative)
- This is text that describes the image that is added to the image in the background if it can describe the content and purpose of the image equivalently in around 15 words or less. Alternative text can never exceed 30 words.
- Long Description
- A long description must be used if either the adjacent text or any alt text of no more than 30 words cannot provide fully equivalent content.
- Has an active hyperlink adjacent to the image with link text that names the picture and indicates the link destination is a "plain text" or "accessible" version of the picture. The link leads to the long description of the image.
- The image has alternative text that is used to name the picture and provide a summary (the standard of trying for 15 words or less, but no more than 30 words applies).
- The link may lead to another portion of the same document or a separate web page or document that has the fully equivalent text version of the content.
[Resources:
Text in the Image
- When there is text in the image that is part of its meaning or content, it must be included in the adjacent text, alternative text, or long description. Also:
- Ensure there is sufficient contrast between the text in the image and its background.
[Resources - U.S. Department of Health and Human Services - Required Fixes for HTML Files - Alternative Text is Missing Text from the Image
 ]
]
See WEB-107 for additional information on color contrast.
See WEB-501 for additional information on color contrast for California School for the Blind websites.
- Ensure that the text in the image is readable.
See WEB-104 for additional information on text that can be used within the image.
- Ensure there is sufficient contrast between the text in the image and its background.
Other Required Text Equivalents
For any information that is conveyed with color, formatting, layout, or symbols, ensure that there is text method that serves the equivalent purpose.
See WEB-107 for requirements when color is used to convey meaning.
- Whenever possible use semantic text instead of special characters or symbols.
- For example, use "Yes/No" instead of "Y/N.
- When special characters or symbols are used (including letters as symbols), the symbols must be defined on or before their first use (e.g., in a key).
- The only exceptions are subscript, superscript, or asterisks when they are used for used for notes, footnotes, or endnotes don't need to be defined.
- Use "0", "none", or "n/a" instead of blank space that is meant to convey zero or nothing.
- For example, don't use a combination of 'X' (or any other symbol) and "blank" to mean applicable or included and not applicable or not included.
- For example, don't use a combination of 'X' (or any other symbol) and "blank" to mean applicable or included and not applicable or not included.
- When formatting is added to text that conveys meaning, such as strikethrough, its specific meaning in context must be described with text that serves the equivalent purpose.
- Short and simple instances of strikethrough and similar formatting that can be added to text can often be described equivalently by adding a note in brackets immediately after the formatted text to describe the text that received the formatting.
- More extensive and complex uses of strikethrough or similar formatting require indications of where the formatting begins and ends.
[Resources:
Accessible Alternative Versions (AAV)
- CDE no longer allows AAVs to provide for accessibility.
- Typically these were provided along with otherwise inaccessible content.
- For images only (not images that are primarily text or scans of text) the Long Description in d. above may provide similar functionality.
- AAVs that were posted before and remain unchanged after January 18, 2018 may remain posted along with the associated inaccessible content.
[Supports: WCAG 2.0 sections 1.1.1 (Non-text Content)
![]() and 1.3.1 (Info and Relationships)
and 1.3.1 (Info and Relationships)
![]() ]
]
[WEB-110] Headings
Uses HTML headings to indicate the page title and section divisions in the web page.
- Headings are used instead of visual alterations of text.
- Headings are a short descriptive title of a section or category.
- A single heading may never exceed 100 characters.
[Resources:
- Heading Level-1 is used at the top of every web page and only once for the visible web page title.
- Heading levels 2 and above are use in a hierarchical order.
- While heading levels may be skipped, they cannot be used out of order.
- Headings taken as a whole must form a logical "outline" of the document.
[Resources:
- Text that is not a section heading or divider does not use heading styles.
[Supports WCAG 2.0
Section 1.3.1 (Info and Relationships)
![]() ]
]
[WEB-111] Tables
Table Use
- Tables are used for tabular data. Tabular data is not presented using spacing or tabs. Tables are not used for layout or formatting.
[Resources: - U.S. Department of Health and Human Services - Required Fixes for HTML Files - Tabular Data Lacks HTML Table Structure

- U.S. Department of Health and Human Services - Required Fixes for HTML Files - Data Table Coding is Used in Layout Table

- U.S. Department of Health and Human Services - Encouraged Fixes for HTML Files - Layout Tables are Used
 ]
]
- Use HTML table elements for table markup.
[Resources: - U.S. Department of Health and Human Services - Required Fixes for HTML Files - Header Cells for Data Tables are in a Separate Table

- U.S. Department of Health and Human Services - Required Fixes for HTML Files - Table Headers Missing TH Tags

- U.S. Department of Health and Human Services - Required Fixes for HTML Files - Data Table has Empty Header Cell

- U.S. Department of Health and Human Services - Encouraged Fixes for HTML Files - A Table Title is Contained in the Table Body
 ]
]
- Introduce each table.
- Tables must either be introduced in the content preceding the table, with a heading placed above the table, or with a HTML table caption.
- Headings placed above the table (e.g., Heading-2 through Heading-6), when used to introduce the table must be either left justified or centered to match the alignment of the table.
Complex Tables (Table Regularity)
It is possible to make complex tables accessible in web pages when the web page creator has the knowledge and ability to modify the page's HTML. The Department's Contribute/WebNETS content management system doesn't provide the ability to customize HTML code for individual tables. Instead of adjusting HTML code for complex tables, adjust the data to create one or more simple data tables. Another term for a simple table is a table that has regularity. Simple tables have a grid structure where the contents of each cell relate directly to the column header for that cell.
- No blank cells, columns, or rows for simple tables.
- Except, the last row in a table may have blank cells if the row is being used as a totals row where one or more of the cells is used to total the data in its column; and
- When the last row is a totals row, "Total" or a similar word or phrase must be present in the first cell in the row.
- No merged or split cells for simple tables
- One single column header row as the first row for simple tables. All tables must have headers.
[Resources:- U.S. Department of Health and Human Services - Required Fixes for HTML Files - Header Cells for Data Tables are in a Separate Table

- U.S. Department of Health and Human Services - Required Fixes for HTML Files - Table Headers Missing TH Tags

- U.S. Department of Health and Human Services - Required Fixes for HTML Files - Data Table has Empty Header Cell
 ]
]
- U.S. Department of Health and Human Services - Required Fixes for HTML Files - Header Cells for Data Tables are in a Separate Table
- No intermediary sub-headers (rows used to delineate sub-sections of a table) for simple tables.
- Except, tables that list direct costs by object code may include a single sub-total row showing the total direct costs. (Added 11-Jun-2025)
- Except, tables that list direct costs by object code may include a single sub-total row showing the total direct costs. (Added 11-Jun-2025)
- No visual-only alignment of contents (e.g. indenting) and no use of layout and formatting alone to convey hierarchy for simple tables.
- Data cells are programmatically (not just visually) associated with the table header cells for complex tables.
[Resources:
Alternative Text
- Add alternative text to tables to describe the broad nature of the table data for all tables.
[Supports WCAG 2.0
Section 1.3.1 (Info and Relationships)
![]() ]
]
[WEB -112] Forms
Use fillable PDF, an online survey (Snap Survey at CDE), or have a contractor or programmer make a custom web application.
- Legacy Listserv Subscribe/Unsubscribe Forms
- A few exist on the primary CDE website (www.cde.ca.gov).
- These may remain, but new implementations must use subscribe/unsubscribe hyperlinks instead.
See PDF-112 for more information on fillable PDF forms.
See Survey Development (CDE Intranet) for more information about creating an online survey, application, form, etc.
See Software Development (CDE Intranet) or Purchasing IT (CDE Intranet) for information on creating custom web applications within CDE or on contracting for a custom web application.
Additional Requirements if Developed by CDE Staff or on Behalf of CDE
When web pages are being developed, procured, or maintained by CDE staff, as a result of a CDE contract, or on behalf of CDE by others, the additional requirements in this sub-section apply. These additional requirements allow CDE to provide a consistent user experience across all of its web pages.
[WEB-201] CDE's Correspondence Guide and Style Manual
For writing usage, spelling, and grammar...
- Follows the CDE Correspondence Guide (CDE Intranet) for correspondence only.
- Relies upon the Gregg Reference Manual when the CDE Correspondence Guide does not address a usage issue.
- Relies upon the Gregg Reference Manual when the CDE Correspondence Guide does not address a usage issue.
- Follows the CDE Style Manual for all non-correspondence content.
- Relies upon the Chicago Manual of Style when the CDE Style Manual does not address a usage issue.
- Relies upon the Chicago Manual of Style when the CDE Style Manual does not address a usage issue.
[WEB-202] Text
Underlines
- Underlines are not used except for hyperlinks and hyperlinked e-mail addresses.
- Except, underlines may be used to indicate the text of laws or regulations that are being added, modified, or deleted as prescribed by the California Office of Administrative Law.
Justified Text
- Don’t use justified text, (i.e., fully justified or full justification).
- Except in flyers, newsletters, brochures and CDE Press publications.
Phone Number Format
- Always use the 10-digit '999-999-9999' phone number format.
- Don't use parenthesis for the area code.
- Don't use dots or other symbols to separate portions of a phone number.
- Don't add additional spaces within the 10-digit number.
- When providing an example, use ten 9s (999-999-9999).
- Don't use the letter 'x' (xxx-xxx-xxxx)
- Don't use the number symbol (###-###-####)
[CDE Requirements]
Additional Requirements for Specific Web Pages and Websites
Posted to Websites Using the CDE Domain: 'cde.ca.gov'
This includes to any web pages or website that has 'cde.ca.gov' as the base domain.1
[WEB-301] Approved Use of Web Pages on CDE Websites
CDE prefers to have its own websites be comprised mostly of web pages.
- Except for forms, any type of content is allowed to be formatted as one or more web pages.
See WEB-112 for more information on web forms.
[CDE Requirements]
[WEB-302] Prohibited Use on CDE Websites
- Content that is typically posted to CDE websites using a different format or where posting as one or more web pages makes the content substantially more difficult to use. (content type)
[CDE Requirements]
[WEB-303] Layout, Organization, and Required Elements
The built-in layout for the primary CDE website (www.cde.ca.gov) and the private CDE Intranet (intranet.cde.ca.gov) include attribution of authorship and a last reviewed date.
See WEB-103 for specific requirements for use of headings in web pages.
[CDE Requirements and supports WCAG 2.0
Section 2.4.2 (Page Titled)
![]() ]
]
[WEB-304] Filename
Use the following CDE standards to create the filename:
- To the extent possible, relates to the document title.
- Does not use spaces or symbols other than hyphen ( - ).
- A single period is used between the name and the extension.
- Underscores may be used for Intranet images files if they have been automatically created by the Adobe Contribute software (e.g., filename_001.jpg).
- Is all lowercase.
- Is less than or equal to 24 characters before the file extension.
- Starts with an alphabetic character.
- Applies to picture files when they are added to CDE websites.
Examples of Conforming and Nonconforming Filenames
| Nonconforming Filename | Reason Filename is Nonconforming | Conforming Filename |
|---|---|---|
| David_ab602.asp |
|
ab602david.asp |
| AnR1_6_01.aspx |
|
anr1-6-01.aspx |
| gardensandservicelearning.asp |
|
gardandservlearn.asp |
| 2017 Form G.asp |
|
formg2017.asp |
| teacher.credentials.asp |
|
teachercredentials.aspx |
| 02image.jpg |
|
frameworkchart2.jpg |
Funding-related Filenames
Different naming conventions are used for naming files related to requests for applications, proposals, submissions, or data (RFAs/RFPs/RFSs/RFDs) and funding results.
- Construct the filename with three parts (prior to the file extension) presented in this order:
- Name of program
- Fiscal year
- Associated abbreviation of the funding component type
For example, 'homeless18rfa.asp' might be the filename of a RFA template web page for homeless education in fiscal year 2018-19. Likewise, 'homeless18ins.asp' might be the filename for a web page of RFA instructions for the same program and year.
- Always use 'rfa' as the abbreviated component type for the main funding component whether it is a RFA, RFP, RFS, or RFD.
- For example, 'evenstart16rfa.asp'
- For example, 'evenstart16rfa.asp'
- Always use 'result' as the abbreviated component type of any web page that uses the funding results template.
- For example, 'evenstart16result.asp'
Funding Component Type and Associated Abbreviations
| Funding Component Type | Associated Abbreviation |
|---|---|
Request for:
|
rfa (required) |
| Funding results | result (required) |
| apportionment recipients (schedule) | apptsch |
| cover letter | cov |
| apportionment letter | apptltr |
| application | app |
| instruction | ins |
| form | form |
| appendix | apnd |
| appendixes (multiple) | apnda, apndb, apndc, etc. |
| attachment | att |
| attachments (multiple) | atta, attb, attc, etc. |
| frequently asked questions | faq |
| scoring rubric | rub |
| criteria | crit |
| video | video |
| bidders' conference | bid |
| eligible schools | eligsch |
| teacher eligibility | eligtch |
| report | rpt |
Contact the Funding Master Plan in CDE's Fiscal and Administrative Services Division for more information on filename conventions for funding related web pages.
[CDE Requirements]
[WEB-305] Hyperlinks, Window Behavior, and Link Notations
Hyperlinks and Window Behavior
- Use linked descriptive text
- Except, use linked URLs for CDE correspondence.
- Letters
- State Board of Education items
- Management bulletins and advisories
- Reports to the Legislature
- Conference welcome letters
- Grant award notifications
- Emails, memos, and faxes
- When linked URLs are used, they can be a:
- Complete URL
- URL generated by a URL shortener (e.g., Bit.ly)
- CDE URL using the page ID number (e.g., https://www.cde.ca.gov/424629)
- However, use linked descriptive text in CDE correspondence for two particular link instances that occur at the bottom of correspondence:
- 'Enclosure'/'Enclosures'
- 'Attachment'/'Attachments'
[See the CDE Correspondence Guide (CDE Intranet) for more information]
- Except, use linked URLs for CDE correspondence.
- Except, use linked email addresses (e.g., tsdweb@cde.ca.gov versus name)
- The destination for all linked email addresses must include "mailto:"
- Text must be descriptive enough so that the link destination or purpose of the link is conveyed via the linked descriptive text alone.
- Avoid inaccessible and choppy links by linking all applicable text. Typically these are one- and two-word links.
- For example, link all of "2013 Independent Audit Report" versus "Audit Report", or "Report".
- Descriptive text must be unique for each different URL.
- For example, a web page with a single link to an agenda can use "Meeting Agenda" as the descriptive link text, but if the web page has multiple agendas, then text must be added to differentiate links to them. Instead of multiple links to "Meeting Agenda", the date could be added to each link: "May 2017 Meeting Agenda" and "July 2017 Meeting Agenda".
- Except links in a table where the link purpose is described by the column heading.
- Links that point outside of the 'cde.ca.gov' domain:
- Set to open in a new window or tab.
- Set to open in a new window or tab.
- Links that point inside the 'cde.ca.gov' domain:
- Set to open in the same or default window if on the same exact website (e.g. a link on www.cde.ca.gov that points to a webpage or document on www.cde.ca.gov)
- Set to open in a new window or tab if not on the same exact website (e.g. a link on www.cde.ca.gov that points to a webpage or document on www3.cde.ca.gov)
- When the link is on a public CDE web page and points specifically to the private CDE Intranet (as opposed to IAPro, for example), replace 'intranet' in the URL with 'igate'. This allows for a more graceful failure for anyone trying to access an Intranet link from outside the CDE network. Note these types of links are extremely rare.
- Link Formatting
- Links must be active, use standard colors (e.g., hex # 0000FF), and resolve to the proper destination.
- Except, links in public comments must never be active links.
- Don't add any formatting to hyperlinks. For example: bold, italics, heading styles, color changes.
- Except, italics may be added to any portion of a descriptive text hyperlink if that portion contains text that must be italicized per CDE style rules. For example: Education Code.
- Links to Commercial Websites
- CDE web pages may link to a variety web pages and documents. These may include educational agencies and institutions, government agencies, and both non- and for-profit entities.
- Linking to commercial or for-profit entities does not infer endorsement. Because CDE is a public agency, it does not promote the interests of commercial organizations.
- Adding links to commercial or for-profit entities is only done when linking fulfills a business need of the Department.
- Linking to commercial or for-profit entities may never be done for payment, reciprocal linking, or at the commercial or for-profit entities' request when there is no associated Department business need.
[See the Department's Linking Policy for more information]
- When Broken Links Must Remain
When links become broken, they must be replaced with a working link that points to the correct destination or removed. However, there is an exception when a specific link must remain for historical purposes. For example, a link in a legal document or in an official report. When a broken link must remain:- This only applies to linked URLs (e.g., correspondence) or email addresses. When linked descriptive text becomes broken, the link must be fixed or removed.
- Inactivate the link. This returns the link to using standard text color, no underline, and no destination. The link is not selectable.
- Use strikethrough on the URL or email address.
- With a single intervening space after the now stricken URL, add a bracketed note that explains what has been stricken and optionally offers a replacement URL or email address.
- This same technique and style may be used for other text that needs to remain but with strikethrough.
- Examples (remember that the bracketed note must explain what is stricken):
Accessible Strikethrough Example # Example 1Learn more on the Department's Early Childhood Educator web page at: https://www.cde.ca.gov/aa/bb/cc/earlyed.asp[Note: the preceding URL is no longer available]2Find CDE's featured videos at https://www.cde.ca.gov/aa/bb/cc/featured.asp[Note: the preceding link is no longer available and has been replaced by: https://www.cde.ca.gov/re/di/ws/featuredvideos.asp]3The program is managed by name1@cde.ca.gov[Note: the preceding email address is no longer valid]4The program is managed by name1@cde.ca.gov[Note: the preceding email address is no longer valid and has been replaced by name2@cde.ca.gov]
- For a more complete explanation of requirements when visual formatting of text conveys information, see
WEB-109.f.
Link Notations
CDE has a standard way of providing meta information for most hyperlinks. At CDE, that meta information is provided immediately following the hyperlink in a link notation.
- Link Notations
- May be comprised of up to four elements.
- Some are required and some are optional, but which are used depends on the where the link is located and where it points to.
- When used, the link notation elements are always presented in the following order:
- Source
- Type
- Size/Length
- Date
- Source Element
- Is never used for linked URLs (e.g., Correspondence). This is because the source is apparent from the domain in the linked URL.
- The External Link icon (
 ) is used as the source element for descriptive links from 'cde.ca.gov' web pages to non- 'cde.ca.gov' web pages.
) is used as the source element for descriptive links from 'cde.ca.gov' web pages to non- 'cde.ca.gov' web pages. - The External Link icon is never used for links from 'cde.ca.gov' web pages to other 'cde.ca.gov' web pages or documents.
- For links on a private 'cde.ca.gov' website (e.g., the CDE Intranet or IAPro) that point to a public 'cde.ca.gov' web page or document, use "CDE Internet" as the source element in the link notation.
- For links on a public 'cde.ca.gov' website (e.g., www.cde.ca.gov or www3.cde.ca.gov) that point to a private 'cde.ca.gov' web page or document (very rare), use "CDE Intranet" as the source element in the link notation.
- For links on any 'cde.ca.gov' website that point to any CDE SharePoint site, use "CDE SharePoint" as the source element in the link notation.
- Type
- Is never used for linked URLs (e.g., Correspondence). This is because the source is apparent from the file extension in the linked URL.
- Use one of the following types:
Link to File Type Link Notation Type or Type Abbreviation Any Web Page There is no link notation type for links from web pages to other web pages. Microsoft Word Document DOCX
(Also, DOC for MS Word documents created before January 18, 2018 and not updated since then)Microsoft Excel Workbook or Spreadsheet XLSX
(Also, XLS for MS Excel workbooks or spreadsheets created before January 18, 2018 and not updated since then)Microsoft PowerPoint Presentation PPTX
(Also, PPT for MS PowerPoint presentations created before January 18, 2018 and not updated since then)Adobe PDF or Adobe PDF Portfolio PDF Zip Archive ZIP Application or Program EXE Text TXT Data File (comma separated values) CSV Audio File (MP3, WAV, etc.) Audio Video or Multimedia File (MP4, WMV, AVI, MOV, etc.) Video iCalendar iCal
- Size/Length
- Required for Audio, Video, and Multimedia. Use the following format where hours are only used when applicable, but minutes and seconds are always used
- (Audio; 1:03:07)
- (Video; 3:00)
- Required for all other file types only when the file is over 1MB in size.
- Not allowed for files that are not audio, video, or multimedia and that are less than 1MB in size.
- Always round size to the nearest MB.
- Always round size to the nearest MB.
- Required for Audio, Video, and Multimedia. Use the following format where hours are only used when applicable, but minutes and seconds are always used
- Date
(Note: Realigned to legacy standards Aug-2019)
- Dates may be added to the link notation. Dates are always optional and they are allowed in a link notation for any kind of link.
- Dates must follow a specific format and must include one of several standard modifier words that introduces the date.
- Use the DD-Mmm-YYYY or Mmm-YYYY format:
- 07-Jan-2018
- Sep-2018
- Prepend with a standard modifier word:
- Posted 08-Jul-2018
- The modifier word only can optionally use bold, CDE's standard shade of red for alerts (See WEB-306 for information on color), and/or both bold and the red used for alerts:
- Updated 10-Apr-2018
- Added 12-Dec-2019
- Modified 31-Oct-2018
- New 19-Feb-2019
- Standard Date Modifier Words: (Updated 17-Apr-2025)
- Archived
- Certified
- Corrected
- Dated
- Effective
- Modified
- New * (see item vii below)
- Notice Published
- Posted
- Published
- Recertified
- Revised
- Suspended
- Updated
- The 'New' date modifier is special in that it can only be used for 60 days or less. After 60 days, either the optional date element of the link notation must be removed or else the date modifier must be changed. For example, the date element could be changed from: 'New 19-Feb-2019' to 'Posted 19-Feb-2019'
- WebNETS users must set the review date for any web page that uses the 'New' data modifier to no more than 60 days from the WebNETS action date.
- WebNETS users must set the review date for any web page that uses the 'New' data modifier to no more than 60 days from the WebNETS action date.
- Link Notation Formatting
- Link notations are not part of the link.
- They are placed with a single intervening space immediately after a hyperlink.
- In some cases, it can be difficult to determine what to do with punctuation around a link.
- Extra spaces or punctuation may not be placed between the link and the link notation.
- It may be necessary to add punctuation to the hyperlink or to place it after the link notation.
- For purposes of spelling and grammar, the link and the link notation are joined to become a single element.
- Except for the External Link icon, the notation for a link is a single parenthesis with all applicable link notation elements included and separated by a semicolon and a space:
- Improving Maternal and Child
Health in Los Angeles: Implementing Postpartum Depression Screenings
at Harbor-UCLA’s
Pediatric Continuity Care Clinic
 (PDF; 1MB; Added 18-Jan-2018)
(PDF; 1MB; Added 18-Jan-2018) - Procurement in Child Nutrition Programs (Posted 21-Aug-2017)
- Improving Maternal and Child
Health in Los Angeles: Implementing Postpartum Depression Screenings
at Harbor-UCLA’s
Pediatric Continuity Care Clinic
- Coming Soon
- The 'Coming Soon' notation is not a true link notation since it is used with text that will become a link within the next 60 days.
- WebNETS users must set the review date for any web page that uses the 'New' data modifier to no more than 60 days from the WebNETS action date.
- Bold is applied to text that will become a link.
- The 'Coming Soon' notation is placed within parenthesis with an intervening space immediately after the text that will become a link
- If the text will not become a link within 60 days, it should not be setup as link placeholder and the 'Coming Soon' notation must not be used.
Examples
| Example Number | Description of Link | For Example Link is On (origin) [URLs are not intended as links] |
For Example Link Points To (destination) [URLs are not intended as links] |
Opens in Same/Default Window or New Window/Tab? | Visual Example Link Notation [links are not functional] |
|---|---|---|---|---|---|
1 |
From/to a 'cde.ca.gov' web page on the same website. | https://www.cde.ca.gov/ | https://www.cde.ca.gov/ | Same/Default | Another Web Page |
2 |
From a public 'cde.ca.gov' web page to a different public 'cde.ca.gov' website. | https://www.cde.ca.gov/ | https://www3.cde.ca.gov/ | New Window/Tab | Another Web Page |
3 |
From a private 'cde.ca.gov' web page (e.g., Intranet or IAPro) to a different public 'cde.ca.gov' website. | http://intranet.cde.ca.gov/ | https://www.cde.ca.gov/ | New Window/Tab | Another Web Page (CDE Internet) |
4 |
From a public 'cde.ca.gov' web page to a different private 'cde.ca.gov' website. [very rare!] | https://www.cde.ca.gov/ | http://igate.cde.ca.gov/ (for the CDE Intranet) |
New Window/Tab | Another Web Page (CDE Intranet) |
5 |
From a 'cde.ca.gov' web page to a web page on a non- 'cde.ca.gov' website. | https://www.cde.ca.gov/ | http://www.yahoo.com/ | New Window/Tab | Yahoo! |
6 |
From a 'cde.ca.gov' web page to a MS Word document on the same website. | https://www.cde.ca.gov/ | https://www.cde.ca.gov/ | Same/Default | Another MS Word Document (DOCX) |
7 |
From a 'cde.ca.gov' web page to a MS Excel workbook or spreadsheet that is larger than 1MB on the same website. | http://intranet.cde.ca.gov/ | http://intranet.cde.ca.gov/ | Same/Default | Another MS Excel Workbook (XLSX; 2MB) |
8 |
From a 'cde.ca.gov' web page to a MS PowerPoint presentation on the same website that is larger than 1MB, with a date, and the 'posting' modifier. | https://www.cde.ca.gov/ | https://www.cde.ca.gov/ | Same/Default | Another MS PowerPoint Presentation (PPTX; 4MB; Posted 01-Jan-2018) |
9 |
From a 'cde.ca.gov' web page to two versions of the same content on the same website. Only one version is larger than 1MB. | https://www.cde.ca.gov/ | https://www.cde.ca.gov/ | Same/Default |
|
10 |
From a 'cde.ca.gov' web page to a MP3 file on a non- 'cde.ca.gov' website. | https://www.cde.ca.gov/ | https://instrumentalfx.co/wp-content/uploads/2017/10/best-flute-ringtone-2017.mp3 | New Window/Tab | Flute Ringtone
|
11 |
From a 'cde.ca.gov' web page to a video on CDE's YouTube channel. | https://www.cde.ca.gov/ | https://www.youtube.com/watch?v=wiqY8cbqfj0 | New Window/Tab | Introduction - Transitional Kindergarten Implementation
|
12 |
From/to a 'cde.ca.gov' web page on the same website with a date (month only) and a 'new' date modifier that adds emphasis to the modifier. | https://www.cde.ca.gov/ | https://www.cde.ca.gov/ | Same/Default | Another Web (New Feb-2018) |
13 |
From a private 'cde.ca.gov' web page (e.g., Intranet or IAPro) to the same website. | http://intranet.cde.ca.gov/ | http://intranet.cde.ca.gov/ | Same/Default | iCalendar File (iCal) |
14 |
From a 'cde.ca.gov' correspondence web page to a web page on a non- 'cde.ca.gov' website. | https://www.cde.ca.gov/ | http://www.usc.edu/ | New Window/Tab | Visit the University of Southern California website at http://www.usc.edu/. |
15 |
From a 'cde.ca.gov' correspondence web page to a PDF document on the same website. | https://www.cde.ca.gov/ | https://www.cde.ca.gov/ | Same/Default | For more information, see the Average Daily Attendance resource guide at http://www.cde.ca.gov/aa/bb/cc/adaresourceguide.pdf (Modified 04-Mar-2017) |
16 |
From a 'cde.ca.gov' correspondence web page to a MS Word document on a non- 'cde.ca.gov' website that is using a URL shortener. | https://www.cde.ca.gov/ | https://portal.smarterbalanced.org/library/en/v1.0/digital-library-connections-grade-4-brief-writes.docx | New Window/Tab | Try Brief Writes for Grade 4 from the Smarter Balanced Assessment Consortium at: http://bit.ly/2CGGtjI (DOCX). |
17 |
Text for a future link (within 60 days) from a 'cde.ca.gov' web page. | https://www.cde.ca.gov/ | N/A | N/A | 2019 Fiscal Report (Coming Soon) |
[CDE Requirements and WCAG 2.0 Section 2.4.4 (Link Purpose In Context)
![]() ]
]
[WEB-306] Color
- For CDE content or CDE authored web pages, use a black font on a white background. Exceptions:
- Flyers, newsletters, brochures and CDE Press publications may use other font colors and background colors as long as the contrast between the font color and background color meets accessibility standards (see WEB-107).
- The color red (specifically Boston University Red, hex value #CC0000, or RGB 204, 0, 0) may be used sparingly to highlight a word, phrase, sentence, or small paragraph as a reminder, warning, or an alert.
- Using Adobe Contribute, this specific shade of red can be implemented using the RedText style in the Contribute styles dropdown.(updated Nov-2019)
- However, red may not be applied to text in tables using alternating row colors (added Nov-2019)
- Using Adobe Contribute, this specific shade of red can be implemented using the RedText style in the Contribute styles dropdown.(updated Nov-2019)
- Accent background color that is 15% or less in saturation may be used if the color contrast of any text or links is tested and found to meet accessibility standards (see WEB-107).
- Except for flyers, newsletters, brochures and CDE Press publications, URLs use the “standard hyperlink blue” (hex value #0000FF or RGB 0, 0, 255).
- Flyers, newsletters, brochures and CDE Press publications may use other font colors and background colors as long as the contrast between the font color and background color meets accessibility standards (see WEB-107).
[CDE Requirements and WCAG 2.0 Section 1.4.3 (Contrast Minimum)
![]() ]
]
[WEB-307] Images
Image Use
- Use of decorative images is kept to a minimum.
- When used, images should primarily be used to convey information.
See WEB-108 for additional information on image use.
[CDE Requirement]
Posted Using Contribute (for www.cde.ca.gov and intranet.cde.ca.gov)
[WEB-401] Templates
- Use the appropriate Adobe Contribute template. If there is no template for a specific purpose, use the Basic Page template.
Templates for the Primary CDE Website (www.cde.ca.gov)
| Template Name | Template Can be Used For |
|---|---|
| Basic-Page | For most pages. |
| CurrCommission | Curriculum Commission letterhead. |
| FundingResults | For funding results only (e.g., results of grants, contracts, and allocations). |
| Letterhead | For current Department letters only (current version). |
| Letterhead-SBEonly | State Board of Education letterhead. |
| News-Release2004 | For 2004 news releases and newer. |
| News-ReleasePriorYear | For new releases from a previous year. |
| RequestForApp | For:
|
| Wide-Data-Tables | For pages where a data table is too wide to be displayed properly on one of the other templates. |
Templates for the private CDE Intranet (intranet.cde.ca.gov)
| Template Name | Template Can be Used For |
|---|---|
| Basic Page Template | For most pages. |
| Letterhead | For Department letters using the current letterhead only. |
| Memorandum | For pages recreating the official Department memorandum. |
| No Left Nav | For pages that must display an embedded object that is too wide for other templates. |
| Wide-Data-Tables | For pages where a data table is too wide to be displayed properly on one of the other templates. |
[WEB-402] HTML Features and Styles
Features
- * Website logo with a link back to the Home page.
- This is a required element.
- This is a required element.
- * Questions Line at the bottom of most web pages.
- Intended to give visitors to our pages the ability to contact a “real person” if they need to know more about the content that is on a particular web page.
- There are three elements included in the Questions Line:
- Name of a person, project, or entity.
- E-mail address, or link to electronic form that is similar to e-mail.
- Telephone number with area code.
- Pipes ( | ) with a single unlinked space on either side are used to separate the elements.
- The name of a person, project, or entity is required, along with either the email address or the telephone number.
- Providing both the email address and the phone number is optional.
- The only exception to the requirement of the e-mail address or telephone number is if the name is a project or entity and it is being linked to another web page on a CDE website that houses the appropriate contact names and numbers for the project or entity.
- Because the public CDE Internet site (www.cde.ca.gov) has been organized topically, rather than by organizational structure, use of an office, unit, or division by name is not allowed for the entity name if it will be linked to a contact information Web page.
- If a name of a person is used (versus a project or entity), either one or two additional separate entries can be made (for a total of three), one per row for additional persons. If this type of multi-row Questions Line is used, the same type of information should be displayed for each person (e.g., name and e-mail; name and phone; or name, e-mail and phone).
- Examples:
Example Number Questions Line Example
(Note: email addresses and links are not active)Notes 1Questions: John Schmo | jschmo@cde.ca.gov | 916-123-1223Compliant: All three elements: a name, an email address, and a phone number. 2Questions: After School Education & Safety Program | expandedlearning@cde.ca.gov | 916-123-1223Compliant: All three elements: a work group, an email address, and a phone number. 3Questions: Joe Schmo | jschmo@cde.ca.govCompliant: A name and an email address. 4Questions: Joe Schmo | 916-123-1223Compliant: A name and a phone number. 5Questions: After School Education & Safety Program | expandedlearning@cde.ca.govCompliant: A work group and an email address. 6Questions: After School Education & Safety Program | 916-123-1223Compliant: A work group and a phone number. 7Questions: After School Education & Safety Program | expandedlearning@cde.ca.govCompliant: A work group that is linked to a contacts web page and an email address. 8Questions: After School Education & Safety Program | 916-123-1223Compliant: A work group that is linked to a contacts web page and a phone number. 9Questions: Expanded Learning Division | expandedlearning@cde.ca.govOnly compliant for private CDE websites (e.g., the CDE Intranet or IAPro) because public CDE websites may not have office or division contact pages. Public CDE websites are topic and program based, not based on organizational structure. Private CDE websites may have office and division websites. 10Questions: Expanded Learning Division | expandedlearning@cde.ca.govCompliant: An office or division can be listed as the contact, but the office name or division name can only be linked to a contacts web page on a private CDE Website. 11Questions: After School Education & Safety ProgramCompliant: A work group name links to a contact web page for the work group. 12Questions: Elizabeth Schmo | eschmo@cde.ca.gov | 916-123-1225
Alice Schmo | aschmo@cde.ca.gov | 916-123-1224
Joe Schmo | jschmo@cde.ca.gov | 916-123-1223Compliant: Up to three compliant entries can be added to the Questions Line. Don't add additional information beyond name, email, and phone. If needed, address this in the body of the web page. 13Questions: After School Education & Safety (ASES) Program | Contact ASES Staff | 916-123-1223Only compliant if the link points to an email form. Otherwise, if the link points to expandedlearning@cde.ca.gov, then it is non-compliant.
- * Breadcrumbs on the primary CDE website (www.cde.ca.gov)
- This is a required element.
- This is a required element.
- Tabs (www.cde.ca.gov)
The CDE website includes a tab feature. The feature has the following characteristics and requirements:
- * Must be implemented using the color pattern for the appropriate area of the main CDE website or using the correct standard colors for web applications.
- * The tab section must incorporate a one-pixel border using the appropriate color.
- * Tabs must be presented in a single row above the tab section.
- * Tab labels must be at least three characters in length.
- * Combined, tab labels can have no more than 100 characters (including spaces and punctuation) total.
- It is strongly recommended that the top portion of tab sections be visible when the web page first loads without the need to scroll down. This is tested with a desktop or laptop computer with an average to large size screen.
- Any page that will contain tab sections must benefit from their use. Tab sections are created by staff in the Web Services Unit, but can then be edited by Contribute Users.
- Sub-navigation menus (Pipes)
Sometimes it is necessary to create sub-navigation for a set of CDE web pages. Using links and pipes to create sub-navigation is a time-tested navigation method. When used, pipe sub-navigation menus must meet the following requirements:- The sub-navigation menu should be placed at or near the top of each page and in the same location on each page for all pages that have a corresponding link in the sub-navigation menu.
- The sub-navigation menu is only placed on pages that have a corresponding link in the sub-navigation menu. It is not placed on pages that are not part of the sub-navigation menu. Instead, sub-pages should have “back to…” links to help users return to a page that is within the sub-navigation menu.
- Sub-navigation menus are usually center-aligned horizontally.
- Pipes should not be placed to the left of the first sub-navigation menu item on each line or to the right of the last sub-navigation menu item on each line.
- Each pipe should have a single unlinked space on either side.
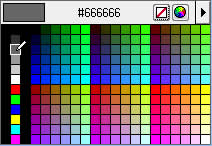
- Links between the pipes should use standard descriptive text hyperlinks, except for the words indicating the current page, which should be unlinked, colored using #666666 (dark gray), and be in bold.
- Links in sub-navigation menus should always be presented in the same order.
- The text, “home”, may not be used without additional adjoining and descriptive text in sub-navigation menus because of possible ambiguity in meaning. For example: The word “home” is not allowed on its own in a sub-navigation menu. With additional descriptive text, such as “CALPADS Home” the word “home can be used in a sub-navigation menu.
- The dark gray color used for the unlinked active page (#666666) is found in the Contribute color picker in the third row and in the first column:

- Accordions
Accordions are a feature that is available on both CDE's primary public website (www.cde.ca.gov) and its private Intranet web site (intranet.cde.ca.gov).- May only be used for frequently asked questions sections, content that is contained in county lists, or to sort content by month or year. (Updated 01-Sep-2020)
- In a tabbed web page, accordions can only be used in the non tabbed area or in only one of the tabbed sections. This ensures that 'expand all' and 'collapse all' links will work correctly.
- In determining the length of pages with accordions, page length is determined based on all accordions being closed.
- Accordions utilize heading-5, so heading-5 can't be used for any other purpose on a web page that has accordions.
- Must have a set of 'Expand All | Collapse All' links. (Updated 01-Sep-2020)
- Abbreviations must be spelled out and defined on first use within each Accordion feature where abbreviations are present, unless already defined above the Accordion feature, and outside of an Accordion feature. (Updated 14-Oct-2021)
- Find in Page
The 'Find in Page' feature is available on CDE's primary public website (www.cde.ca.gov).- It may only be used for web pages that are dense with content where providing an easy to use equivalent for the browser's Ctrl+F feature (find) is desired.
- The feature must be placed near the top of the web page.
Styles
CDE's primary public website (www.cde.ca.gov) and its private Intranet web site (intranet.cde.ca.gov) use cascading style sheets. The following are standard styles for these sites:
- * CDE's web page font family is:
- Arial
- Helvetica
- sans-serif
- * Font size
- Primary website: 16pt.
- Intranet website: 80%
- Indent style
- To indent text, use the Indent style from the Adobe Contribute styles dropdown menu.
- Don't use the Indent buttons, which add the HTML <blockquote> tag incorrectly. The indent buttons should only be used for actual quotations.
- No Heading Space style
- Use the optional NoHeadingSpace style from the Adobe Contribute styles dropdown menu to reduce the space between a heading and the content below it.
- When used, the NoHeadingSpace style must be applied in a consistent manner throughout a web page or a set of web pages.
- No Bullet List style
- Use the NoBulletList style from the Adobe Contribute styles dropdown menu to create a bulleted HTML list where the bullets will not be visible.
- Use the NoBulletList style from the Adobe Contribute styles dropdown menu to create a bulleted HTML list where the bullets will not be visible.
- Page length at or over 350 lines of text (measured at 100% at 1024 x 768 resolution)
The following is required:- The page must have a table of contents along with anchor hyperlinks and one or more 'back to top' links.
- Be split into multiple web pages (required if at or over 700 lines of text).
- Shading of alternate table rows
- From the Adobe Contribute styles dropdown menu can be used on any table, but most useful on lengthy tables.
- From the Adobe Contribute styles dropdown menu can be used on any table, but most useful on lengthy tables.
- Print URL
- The Print URL Style (printurlstyle) may only be used to augment descriptive link text in order to add a URL that is only visible whenever the Web page is printed.
- Descriptive link text is followed by all of the following: space ( ), left bracket ([), unlinked URL (http://xxx.xxx.xxx), and right bracket (]).
- The Print URL Style must be applied beginning with the space that follows the descriptive link text, through and including the ending right bracket.
- The Print URL Style is applied before any of the link notations, including the External Link icon.
- For example:
California Department of Education [https://www.cde.ca.gov]
[Resources:
- Print URL Style (CDE Intranet)]
- Print URL Style (CDE Intranet)]
- Important Notice
A shared asset is available that will place an Important Notice box within a Contribute Web page. If this shared asset is used, the following conditions must be met:- Only one Important Notice may be used on a Web page.
- The Important Notice must be placed as the first item in the body of the page at the top of the content area.
- The title, ‘Important Notice’ must be left intact without any modifications.
- The border and background color of the box must not be changed.
See WEB-404 for additional information about use of headings.
[WEB-403] Metadata
Web pages posted to CDE's primary website and its Intranet website require more specific metadata.
- Unique metadata title (document properties) that is descriptive of the document must use title case, be less than or equal to 50 characters (inclusive of spaces and punctuation), only use abbreviations if they are defined in the title or if there is not enough space to spell out whole words, and must adhere to the following format:
- For the primary CDE website (www.cde.ca.gov):
Unique Document Title
- For the CDE Intranet website (intranet.cde.ca.gov):
Unique Document Title - Sub-sub-topic Name (CDE Intranet)
- For the primary CDE website (www.cde.ca.gov):
- The metadata title (Unique Document Title) must be different from any other web page within the same sub-sub-topic (or sub-topic if applicable).
- Has a page description that describes the audience, purpose, or use of the web page.
- Uses between 45 and 250 characters (inclusive of spaces and punctuation) to sufficiently describe the page.
- Is not a mere restatement of the title.
- Abbreviations are only used if they are defined in the title or description and if there is not enough space to spell out whole words.
- Use sentence case.
- The description ends with a period punctuation mark.
- For the primary CDE website, the title and description may only use keyboard symbols (not HTML character entities).
- This is because the title and description are entered via the WebNETS system and these fields cannot reliably accept HTML character entities.
- Use a hyphen instead of the endash in web page titles and descriptions.
- For 'index.asp' web pages on the primary CDE website, the ampersand will be used in place of the word 'and' in metadata titles. Whenever possible, the serial comma will be used as well.
See additional information about metadata at WEB-105.
[CDE Requirements]
[WEB-404] Headings
For documents posted to CDE's primary website and its Intranet website, there are more specific requirements for headings:
- Heading styles must not be combined with other formatting styles, such as hyperlinks or table headers.
- Headings should use title case and should typically not have punctuation.
See WEB-402 for information on the use of the NoHeadingSpace style.
[CDE Requirement]
Posted to Other Specific Websites
[WEB-501] Posted to a California School for the Blind Website
Color Contrast (AAA Level)
Ensure sufficient color contrast between all content that conveys meaning (including all text) and its background at the WCAG 2.0 AAA level.
- Ensure that the color difference has a contrast ratio that is at least 7 to 1.
- Text that is large, which is 18pt. (or 14pt. bold or italicized) must have a color contrast ratio of at least 4.5 to 1.
- For gradient backgrounds or text, measure at the combination with the least contrast to determine compliance.
See WEB-107 to learn more about standard and other color contrast requirements in web pages.
[Supports WCAG 2.0 Section 1.4.6 (Contrast [Enhanced])
![]() ]
]
[General Resources: Web Accessibility in Mind: Web Accessibility Evaluation Tool (WAVE)
![]() and Color Contrast Checker
and Color Contrast Checker
![]() , and World Wide Web Consortium (W3C), Understanding Conformance
, and World Wide Web Consortium (W3C), Understanding Conformance
![]() ]
]
Required Testing
There is no testing tool that can ensure compliance with all of the standards above. However, there are a variety of testing tools that can help and they should be used to ensure compliance and quality of web pages. At a minimum, the following testing is required for all CDE web pages.
[WEB-801] Spelling and Grammar
- Use the spelling/grammar checker in MS Word to check for basic and intermediate spelling and grammar errors.
- Copy/paste the content into MS Word in order to use the MS Word checker.
- Fix any misspelled words.
- Fix grammar errors and consider revising content when there are many grammar warnings.
See WEB-201 for additional CDE writing requirements for web pages developed by or on behalf of CDE staff.
See WEB-202 for additional text requirements for web pages developed by or on behalf of CDE staff.
[WEB-802] Automated Checker
- Run the Web Accessibility Evaluation Tool (WAVE) for either Chrome or Firefox.
- Fix all errors.
- Check all warnings. Assume warnings are errors that must be fixed unless it can be confirmed that the warning can be ignored and still meet these standards and be WCAG 2.0-compliant.
- Check all color contrast errors/warnings.
[Resources:
- Use the the Show/Hide link at the bottom of each Staging or iStaging web page.
- For pages on the primary CDE website (www.cde.ca.gov) or the CDE Intranet (intranet.cde.ca.go)
- Fix all errors and irregularities.
[Resources:- Learn more about the Show/Hide Tool (CDE Intranet)]
[WEB-803] Broken Links
- Ensure that all links work and that there are no broken links.
- Use a link checker to check all links.
[Resources:
- Use a link checker to check all links.
See WEB-106 for CDE's definition of a broken link.
[WEB-804] Assistive Technology Checks
When there is a question about how a web page or website will function with assistive technology, use these checks:
- * Use all pages without a mouse. Ensure that all functions and links are available with a keyboard only.
- * Use a screen reader to test the page and ensure that it reads correctly and in the correct order.
[Resources:
[WEB-805] Color Contrast
- * Automated Color Contrast Check
- Use an automated color contrast checker to check for all instances of contrast errors. Fix all contrast errors:
[Resources:
- Use an automated color contrast checker to check for all instances of contrast errors. Fix all contrast errors:
- * Manual Color Contrast Check
- Using a color selector and a color contrast checker, manually check the color contrast of every foreground/background color combination in the document to ensure that it meets the applicable requirements in WEB-107, WEB-306, and WEB-501.
- This technique is required for informative images and for all text in images.
[Resources:
[WEB-806] Valid Code
- Ensure that the HTML code is valid using a validation tool.
- For CDE web pages on the primary CDE website (www.cde.ca.gov), most pages have a link that is only available within the CDE network to the W3C Validator

- For CDE web pages on the primary CDE website (www.cde.ca.gov), most pages have a link that is only available within the CDE network to the W3C Validator
[Supports WCAG 2.0 Section 4.1.1 (Parsing)
![]() ]
]
Additional Information and Resources
The following information and resources form other organizations may be helpful in trying to gain a more complete understanding of the accessibility-compliant and standards-based approach that CDE applies to the web pages that it develops, procures, maintains, and uses.
- World Wide Web Consortium (W3C)
- Health and Human Services
- HTML File Checklist
 (Archived 06-Feb-2018)
(Archived 06-Feb-2018) - Required Fixes for HTML Files
 (Archived 05-Feb-2018)
(Archived 05-Feb-2018) - Strongly Encouraged Fixes for HTML Files
 (Archived 06-Feb-2018)
(Archived 06-Feb-2018) - Encouraged Fixes for HTML Files
 (Archived 05-Feb-2018)
(Archived 05-Feb-2018) - Making Files Accessible
 (Archived 05-Feb-2018)
(Archived 05-Feb-2018)
- HTML File Checklist
Checklists
- Checklist #1 (coming soon)
(All Web Pages) - CDE work product
- CDE funded
- CDE partnership
- Add Checklist #2 (coming soon)
(Authored by CDE Staff or on Behalf of CDE) - CDE attribution
- Has CDE branding
- Developed under CDE contract
- Add Checklist #3 (coming soon)
(Posted to any 'cde.ca.gov' domain website)
- Add Checklist #4 (coming soon)
(Posted to the primary CDE website (www.cde.ca.gov) or the private CDE Intranet (intranet.cde.ca.gov))- Contribute Users are responsible for Checklists 1-4.
- Contribute Users are responsible for Checklists 1-4.
- Add Checklist #5 (coming soon)
(Only added for specific websites)- California School for the Blind Website
Footnotes
1 Websites using the CDE domain (cde.ca.gov) include:
- CDE Primary Internet website (http://www.cde.ca.gov/)
- CDE Intranet website (http://intranet.cde.ca.gov/)
- CDE Monitoring Tool (http://cmt.cde.ca.gov/)
- CELDT Results (http://celdt.cde.ca.gov/)
- CAASPP (http://caaspp.cde.ca.gov/)
